
Instagramの投稿をWordPressに中央揃えで埋め込む方法【HTMLだけでCSS不要】
こんにちは! Aoneko( @blue_cats03)です。
今回は、Instagramの投稿をWordPressに中央揃えで埋め込む方法を紹介します。
CSS不要なので、中央寄せやサイズを指定したCSSを予め用意する必要はありません。
先に結論を言うと、Instagramの埋め込みコードの前後に以下のタグを入れれば中央寄りになります。
<div align="center">/*埋め込みタグをここに追加*/</div>
実際に画像で中央寄せする方法を解説します
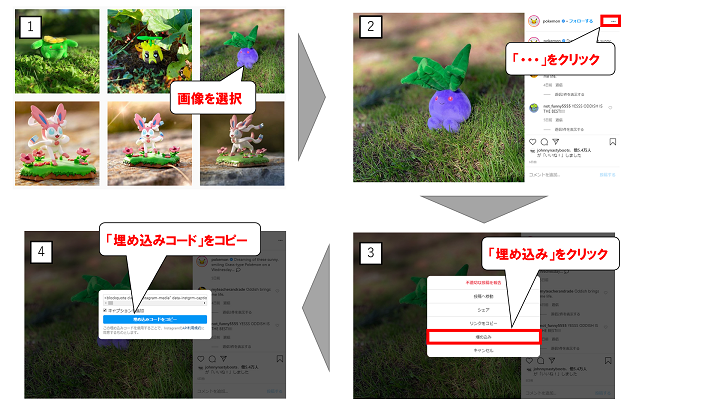
まず、下図のようにインスタグラムから埋め込みコードを取得します。

図: 埋め込みコード入手の手順, 出典: Instagram.com/pokemonより作成
埋め込みコード入手の手順
- Instagram上で好きな写真を選択
- 右上の「・・・」をクリック
- 「埋め込み」をクリック
- 「埋め込みコード」をコピー
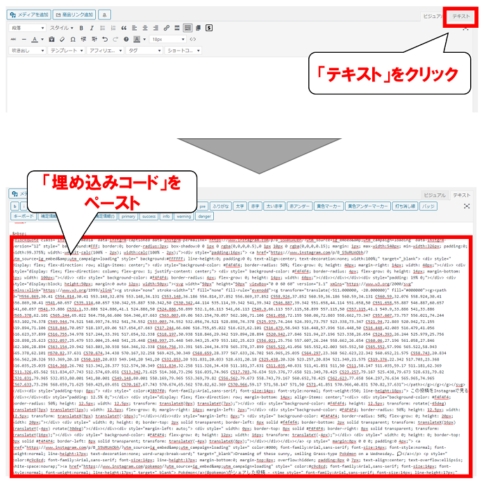
次に、WordPressの記事投稿画面の「テキスト」をクリックします。
先ほどコピーした「埋め込みコード」を挿入します。

図:埋め込みコードをペースト, 出典: 当サイト
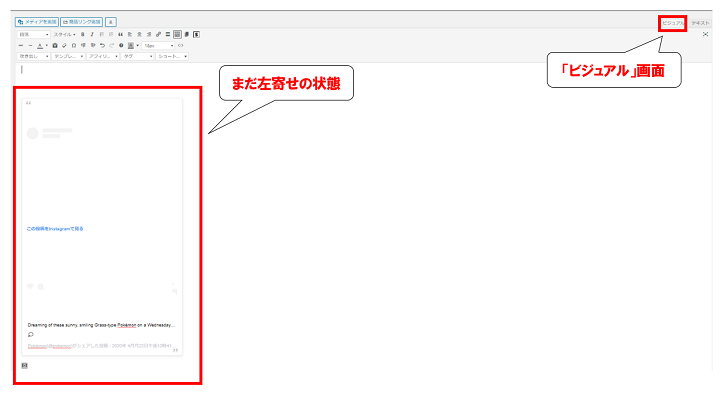
その状態で一度「ビジュアル」画面に戻ると、Instagramはまだ左に寄ったままです。

図: Instagramが左寄せの状態, 出典: 当サイト
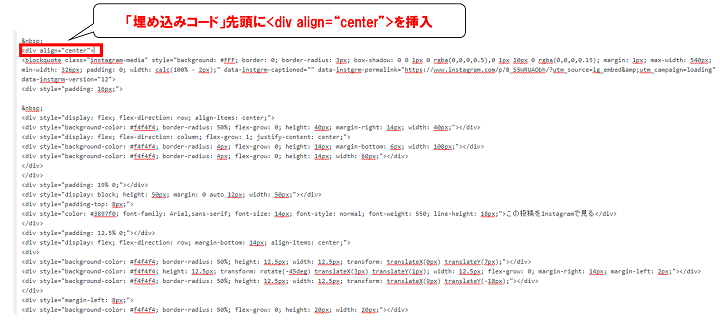
もう一度、「テキスト」画面に戻り、下の赤線箇所のタグを入れ込みます。
<div align="center">/*埋め込みタグをここに追加*/</div>

図: 先頭に< /p >< div align="center" >を挿入, 出典: 当サイト

図: 最後に< /div >を挿入, 出典: 当サイト

あおねこ
これで完成です!
下のインスタグラムの埋め込みのように、中央寄せにすることができました。



